Kaip sukurti HTML lentelę?

Interneto svetainių kūrimą sunku įsivaizduotibe stalų. Lentelės yra paprasčiausias būdas tiksliai ir tiksliai pateikti informaciją puslapyje. Čia galite sužinoti, kaip padaryti lentelę html, kai reikia tiksliai suformatuoti duomenis arba sukurti šį šabloną.
Instrukcijos: kaip sukurti lentelę html
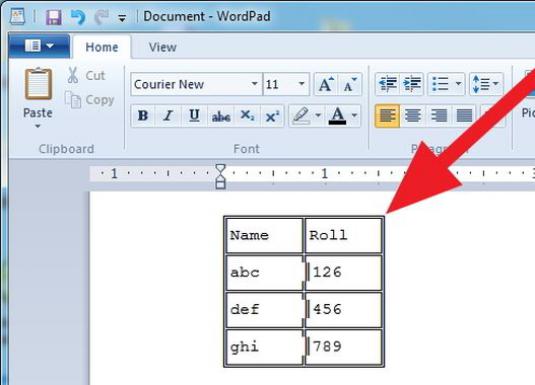
- Į lentelę pridėkite lentelę. Tai galima padaryti naudojant specialią žymą. Išdėstymas ir visi lentelėje esantys duomenys yra tarp šių žymių. Padarykite lentelės išdėstymą. Lentelėje yra ląstelės ir stulpeliai. Pirmiausia pridėkite stulpelius. Jie gali būti sukurti su žymais. Pridėti langelius viduje stulpelių. Būkite atsargūs, nes ląstelės žyma yra įterpta į stulpelio žymę, o stulpelio žymė yra lentelės žymoje.
- Jei lentelėje nėra stulpelio pavadinimo, pridėtijuos žymėse. Norėdami pakeisti lentelės išvaizdą, taikyti šiuos atributus: plotis (reguliuoja plotį stalo - galite nurodyti procentą arba pikselių ekrano pločio), BGCOLOR (tai fono spalva ląstelių), fonas, sienos - priėmimo rėmelį aplink stalo, kai jūs nurodote žymos td . Jei aplink stalą nereikia rėmelio, nustatykite border = "0".
- Jei jums nepatinka jokių atstumųtarp ląstelių, pakeičia atributas cellspacing. Norėdami pakeisti puslapio lentelės vietą, nurodykite atributo reikšmę kairėje (kairėje), sulyginkite: dešinėn (dešinėn), centre (centre). Taip pat galite tiesiog pakeisti nuolatinį atstumą tarp ląstelės turinio ir šios ląstelės ribos. Taip pat būtina nurodyti pikseliuose norimą lango pakrovimo atributo vertę.
- Taip pat galite sulyginti save iršios ląstelės turinys. Žymėti šiuo atveju tai yra būtina nustatyti šiuos požymius: suderinti (horizontalią talpinimo vietai ląstelėje turinio - centre (centras), į kairę (kairėje), (teisė); Valign (Sulygiuoja ląstelės tekstas, atitinkamai, vertikaliai - centrinėje dalyje (viduryje), žemyn (apačioje), aukštyn (viršuje).
- Sukurti svetainės šabloną naudojant lentelesarba patobulinkite dizaino tinkinimo parinktis, taikykite CSS. Taigi, klausimas, kaip įterpti lentelę į html, atrodo ne taip sudėtinga, todėl tai labai paprasta padaryti pagal šią specialią naudotojų instrukciją.
Skaityti daugiau: